
Requisitos:
- Apache 2.4.58 (Win64)
- OpenSSL 3.1.3
- PHP 8.1.25
- phpMyAdmin 5.2.1
- CodeIgniter 4
- XAMPP Control Panel v3.3.0
- Visual Studio Code
- HTML y CSS
Lo que veremos en este tutorial:
- Crear las funciones en el Controller.
- Configurar el enrutador y ruta base del proyecto.
- Crear directorios para los archivos Bootstrap.
- Descargar Bootstrap v5.1 y Bootstrap Icons v1.11
- Personalizar los archivos Front End.
- Crear los archivos y desarrollar las Views.
- Conclusiones y referencias.
1. Crear las funciones en el Controller.
Para este proyecto te sugiero descargar o clonar de GitHub la fuente ci4_base_project_front_end con relación al proyecto realizado en el tutorial base o patron de para sitios web Front-End "Desarrollando nuestro proyecto base Front End en CodeIgniter 4", esté proyecto cuenta con todas las configuraciones básicas y listas para inciar con la programación de un sitio web Front-End. Seguidamente, asumiento la descarga o clonación del reposotirio, remplazamos con el siguientes nombre al proyecto para iniciar el desarrollo de este tutorial ..ci4_bootstrap5_base_project_front_end
Desde el Controller (controlador) Home de nuestro proyecto ..ci4_bootstrap5_base_project_front_end agregamos las funciones (en caso no decidiste descargar o clonar el código de GitHub) como index, about, services, projects y contact, que (retornan las return view('pages\public\VIEWs', $this->data);) se encargarán de enviar los datos (se envian los datos page_title y page_description) a las Views del Front-End.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 | <?php namespace App\Controllers; class Home extends BaseController { public function index() { $this->data['page_title'] = "Home"; $this->data['page_description'] = "Page home"; return view('pages\public\home', $this->data); } public function about() { $this->data['page_title'] = "About"; $this->data['page_description'] = "Page about"; return view('pages\public\about', $this->data); } public function services() { $this->data['page_title'] = "Services"; $this->data['page_description'] = "Page Services"; return view('pages\public\services', $this->data); } public function projects() { $this->data['page_title'] = "Projects"; $this->data['page_description'] = "Page projects"; return view('pages\public\projects', $this->data); } public function contact() { $this->data['page_title'] = "Contact"; $this->data['page_description'] = "Page contact"; return view('pages\public\contact', $this->data); } } |
2. Configurar el enrutador y ruta base del proyecto.
Para publicar el sitio web em un dominio se de cambiar la ruta local ('http://localhost/ci4_bootstrap5_base_project_front_end/') por la url del dominio.
3. Crear directorios para los archivos personalizados y Bootstrap.
4. Descargar Bootstrap v5.1 y Bootstrap Icons v1.11
5. Personalizar los arvhivos Front End.
 |
| La plantilla descargada depende de bootstrap, bootstrap-icons y aos |
El directorio o carpeta vendor normalmente están creadas para contener los Frameworks, liberias o dependencias de terceros que el sitio web requiere.
6. Crear los archivos y desarrollar las Views.
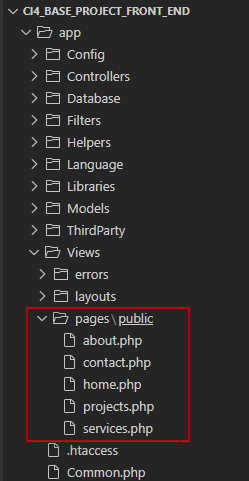
En el directorio ..ci4_bootstrap_base_project_front_end\app\Views\pages\public creamos los ARCHIVOS PHP para generar las vistas del Front-End:
..ci4_base_project_front_end\app\Views\pages\public\home.php..ci4_base_project_front_end\app\Views\pages\public\about.php..ci4_base_project_front_end\app\Views\pages\public\services.php..ci4_base_project_front_end\app\Views\pages\public\projects.php..ci4_base_project_front_end\app\Views\pages\public\contact.php
Seguidamente agregamos (desarrollo) el siguiente bloque de código en la sección renderSection para mostrar el contenido de cada vista (página) del Front-End:
7. Conclusiones y Referencias.
Conclusiones.
En este tutorial descargamos Bootstrap 5 que es el Framework que ofrece nuevas características y actualizaciones para crear sitios web más personalizados que incluye Bootstrap Icons. Bootstrap permite crear páginas web responsives que se adaptan a diferentes tipos de pantallas, mejorando la experiencia de usuario. Asimos, en este tutorial integramos manualmente Bootstrap 5 a nuestro proyecto base Front End en CodeIgniter 4.









0 Comentarios