En este tutorial práctico generaremos la URL desde google maps para agregar a nuestra página web, para embeber dentro del documento HTML haremos uso de la etiqueta <iframe>.
Requisitos:
- Visual Studio Code
- HTML y CSS
- GoogleMaps
Lo que veremos en este tutorial:
- Crear la URL en GoogleMaps.
- ¿Qué es la etiqueta iframe?
- Agregar la etiqueta iframe.
1. Crear la URL en GoogleMaps.
- Abre Google Maps.
- Busca el lugar o sitio que quieras compartir.
- En la parte superior izquierda, haz clic en Menú .
- Selecciona Compartir.
- Selecciona Incorporar un mapa.
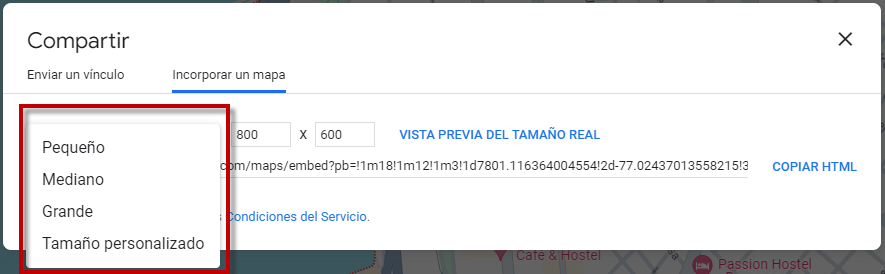
- Selecciona el tamaño (opcional), esto nos dará e tamaño del iframe.
- Finalmente Clic en Copiar HTML.
 |
| Selecciona Compartir |
2. ¿Qué es la etiqueta iframe?
Permite incrustar páginas web en un documento HTML sin necesidad de codificación, es decir, es un documento HTML incrustado dentro de otro documento HTML permitiendonos que los sitios web presentar un elemento HTML de otra fuente, como vídeos, mapas o una red social. feed de medios, directamente en una página web entre otros. El siguiente bloque o fragmento se esta agregando el un iframe generado por Google Maps
1 | <iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d9277.14308503836!2d-77.02437013558215!3d-12.14235311181554!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x9105b7e419464ab1%3A0xb5be6f6138a6919!2sBarranco!5e0!3m2!1ses-419!2spe!4v1724318884891!5m2!1ses-419!2spe" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe> |
3. Agregando la etiqueta iframe.
El fragmento de código HTML generado desde Google maps incorpora la etiqueta iframe, sin embargo, haremos algunos adecuacaciones desde CSS para agregar a nuestra página HTML.
1 2 3 4 5 6 7 8 | <section class="map-area" id="contact"> <header> <h1>Contact</h1> <p>Sunt culpa officia tempor pariatur.</p> </header> <iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d9277.14308503836!2d-77.02437013558215!3d-12.14235311181554!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x9105b7e419464ab1%3A0xb5be6f6138a6919!2sBarranco!5e0!3m2!1ses-419!2spe!4v1724318884891!5m2!1ses-419!2spe" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe> </section> |
En mi caso al seleccionar el tamaño, seleccione Mediano, sin embargo, con el siguiente código CSS cubriremos todo el ancho de la página HTML con la finalidad de más adelante agregar nuevas etiquetas en nuestro bloque de contacto.
1 2 3 4 5 6 7 8 9 10 | /****************************************************************/ /* 5. Definiendo estilos CSS para el Map Area de nuestro sito web */ .map-area { width: 100%; } .map-area iframe { width: 100%; } |
Este pequeño tutorial práctico generamos la URL de una dirección en particular desde Google Maps, seguidamente se agrego a nuestra pagina web y detallamos que es una etiequeta iframe en HTML.
Que el hoy y el mañana sea excelente...!










0 Comentarios