Hola que tal, seguimos el desarrollo e implementación de nuestro CRUD en MVC con C# haciendo uso del ASP.NET Core. En esta segunda parte crearemos la base de datos, cadena de conexión y agregar el modelo de datos a nuestra aplicación web y agregar función de validación del lado del cliente.
Requisitos:
- Visual Studio 2019 Community
- Aplicación web ASP.NET Core
- .NET Core, ASP.NET Core 2.1
- Microsoft SQL Server 2017 RTM
Crear la base de datos:
Para ello debes tener SQL Server 2017 RTM (cualquier edición) instalado en su ordenador. Sin embargo, cualquier otra edición de SQL Server como 2016, 2012 funcionará. Puede usar las ediciones Developer y Express de SQL Server 2017, que son gratuitas: descargue SQL Server 2017.
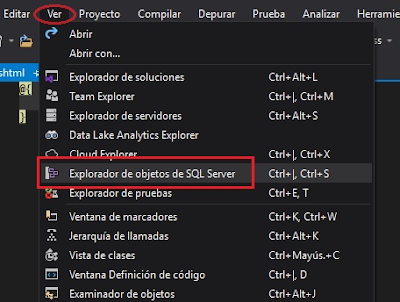
A continuación, debe conectarse al SQL Server, puede hacerlo con el Explorador de objetos de SQL Server en el IDE de Visual Studio (No necesariamente con el IDE del SQL). Estando en Visual Studio Seleccione la opción Ver, Explorador de objetos de SQL Server.
 |
| Clic y abrir el Explorador de objetos e SQL Server desde el Visual Studio |
Cuando se abra la ventana "Explorador de objetos de SQL Server", haga clic con el botón derecho en el nodo de SQL Server y seleccione Agregar SQL Server.
 |
| Clic en Agregar SQL Server.. |
A continuación, se abre una ventana Conectar. En esta ventana, seleccione la pestaña "Examinar" y luego haga clic en el nodo "Local" para expandir.
Dentro de este nodo, seleccione la segunda opción que dice (localdb) \ MSSQLLocalDB. Después de seleccionarlo, notará que el campo "Nombre del servidor:", en la misma ventana, ahora tiene el valor (localdb) \ MSSQLLocalDB.
Ahora solo tiene que hacer clic en el botón Conectar para conectarse al Servidor SQL. Ver la imagen de abajo:
 |
| Se realiza una conexión de modo local |
SQL Server se estará conectado en unos segundos y estará listo para usar.
A continuación, haga clic derecho en el nodo Bases de datos y seleccione Agregar nueva base de datos.
 |
| Crearemos la base de datos de nombre BD_SEGURIDAD |
En el cuadro de diálogo, ingrese BD_SEGURIDAD para el nombre de la base de datos y haga clic en Aceptar para crear la base de datos.
la base de datos de BD_SEGURIDAD se creará y está vacía. Ahora crearemos la primero la tabla "Usuario".
Haga clic en el signo ► que se encuentra en el nombre de la base de datos BD_SEGURIDAD se expandirá distintos nodos. A continuación, haga clic derecho en el nodo Tablas y seleccione Agregar nueva tabla.
Se abrirá una ventana de diseño de tabla en Visual Studio. Aquí agregaremos los campos para la tabla Usuario.
En esta ventana, dentro de la pestaña T-SQL, puede ingresar el siguiente script para crear la tabla "Usuario":
CREATE TABLE Usuario
(
[Id] INT NOT NULL IDENTITY(1,1) PRIMARY KEY,
[usuario] VARCHAR(50) NOT NULL,
[contrasena] VARCHAR(250) NOT NULL,
[intentos] INT NOT NULL,
[nivelSeg] DECIMAL NOT NULL,
[fechaReg] DATE NOT NULL DEFAULT GETDATE()
)
Para finalizar la creación de la tabla clic en el botón Actualizar para iniciar el proceso de creación de esta tabla:
 |
| Creando la tabla Usuario |
Obtendrá un nuevo cuadro de diálogo llamado "Vista previa de actualizaciones de base de datos". Aquí haga clic en el botón "Actualizar base de datos" y en unos segundos se creará la tabla de usuario.
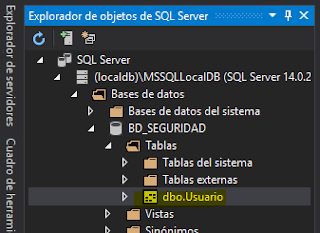
Puede validar y encontrar esta tabla recién creada dentro del nodo "Tablas".
La tabla "Usuario" cuenta con 6 columnas que son:
Id: Campo para identificar el registro, llave primaria.
Usuario: Registra la descripción del usuario.
Contrasena: Registra la contraseña del usuario.
Intentos: Cantidad de intentos de acceso del usuario.
NivelSeg: Nivel del seguridad de acceso.
FechaReg: Fecha de registro del usuario.
Puede validar y encontrar esta tabla recién creada dentro del nodo "Tablas".
 |
| Tabla Usuario creado |
Id: Campo para identificar el registro, llave primaria.
Usuario: Registra la descripción del usuario.
Contrasena: Registra la contraseña del usuario.
Intentos: Cantidad de intentos de acceso del usuario.
NivelSeg: Nivel del seguridad de acceso.
FechaReg: Fecha de registro del usuario.
Agregar la cadena de conexión para la base de datos
La cadena de conexión almacena los parámetros para la base de datos y se utiliza para conectar la aplicación a ella. Estos parámetros son el nombre del servidor y el nombre de la base de datos. También contiene información de seguridad, como el nombre de usuario y la contraseña necesarios para la conexión de la base de datos.
La cadena de conexión se almacena dentro del archivo appsettings.json que se creará en la raíz de la aplicación.
Haga clic derecho en el nombre del proyecto en el Explorador de soluciones y seleccione Agregar, Nuevo elemento. Cuando se abra la ventana Agregar nuevo elemento, seleccione Archivo appsettings.json que se usa para configurar aplicaciones web, finalmente haga clic en el botón Agregar.
El archivo se creará, abrir para editarlo en Visual Studio. Ahora agregue la siguiente cadena de conexión:
Definí la conexión de confianza como verdadera en la cadena de conexión para que las credenciales de Windows del usuario actual se usen para autenticarse en el servidor SQL.
La cadena de conexión almacena los parámetros para la base de datos y se utiliza para conectar la aplicación a ella. Estos parámetros son el nombre del servidor y el nombre de la base de datos. También contiene información de seguridad, como el nombre de usuario y la contraseña necesarios para la conexión de la base de datos.
La cadena de conexión se almacena dentro del archivo appsettings.json que se creará en la raíz de la aplicación.
Haga clic derecho en el nombre del proyecto en el Explorador de soluciones y seleccione Agregar, Nuevo elemento. Cuando se abra la ventana Agregar nuevo elemento, seleccione Archivo appsettings.json que se usa para configurar aplicaciones web, finalmente haga clic en el botón Agregar.
 |
| Agregar el appsettings.json |
{
"ConnectionStrings": {
"DefaultConnection": "Server=(localdb)\\MSSQLLocalDB;Database=BD_SEGURIDAD;Trusted_Connection=True;MultipleActiveResultSets=true"
}
}
Definí la conexión de confianza como verdadera en la cadena de conexión para que las credenciales de Windows del usuario actual se usen para autenticarse en el servidor SQL.
Agrega la clase modelo para usuario
Clic derecho en esta carpeta Models y seleccione Agregar, Nuevo elemento.
Al abrir la ventana seleccione una nueva Clase y asigne el nombre de ClsUsuario. Agregue las siguientes propiedades a esta clase:
Crear la base de datos
Agregar la cadena de conexión para la base de datos
Agrega la clase modelo para usuario
Agregar función de validación del lado del cliente
Parte 3: Implementaremos la funcionalidad de crear, listar, actualizar y eliminar usuario.
Clic derecho en esta carpeta Models y seleccione Agregar, Nuevo elemento.
Al abrir la ventana seleccione una nueva Clase y asigne el nombre de ClsUsuario. Agregue las siguientes propiedades a esta clase:
using DEMO01_CRUD.CustomValidation;
using System;
using System.ComponentModel.DataAnnotations;
namespace DEMO01_CRUD.Models
{
public class ClsUsuario
{
public int id { get; set; }
[Required]
public string usuario
{ get; set; }
[Required]
[ContrasenaValidate(Allowed = new string[] { "hadson1", "erlita1", "cesar1" }, ErrorMessage = "Contraseña no
valida")]
public string
contrasena { get; set; }
[Range(3, 5)]
public int intentos
{ get; set; }
[Required]
public decimal nivelSeg
{ get; set; }
public DateTime fechaReg { get; set; }
}
}
Esta clase tiene 6 propiedades para las 6 columnas de la tabla Usuario de la base de datos. Aplicamos los atributos [Requerido] en las propiedades usuario, contrasena y nivelSeg, la propiedad intentos se aplica con el atributo [Rango], por lo que solo permitirá valores de 3 a 5.
También tenga en cuenta el atributo [ContrasenaValidate] aplicado a la propiedad contrasena. El atributo [ContrasenaValidate] es un atributo de validación personalizado a través del cual forzaré a la propiedad contrasena a aceptar solo 3 valores que son: "hadson1", "erlita1", "cesar1"
A continuación, crearemos el atributo de validación personalizado [ContrasenaValidate]. Cree una nueva carpeta en la raíz de la aplicación y asigne el nombre de CustomValidation. Dentro de esta carpeta agregue una nueva clase llamada ContrasenaValidate.cs y agregue el siguiente código:
using Microsoft.AspNetCore.Mvc.ModelBinding.Validation;
using System;
using System.Collections.Generic;
using System.Linq;
namespace DEMO01_CRUD.CustomValidation
{
public class ContrasenaValidate : Attribute,
IModelValidator
{
public string[]
Allowed { get; set; }
public string
ErrorMessage { get; set; }
public IEnumerable<ModelValidationResult>
Validate(ModelValidationContext context)
{
if (Allowed.Contains(context.Model as string))
return Enumerable.Empty<ModelValidationResult>();
else
return new
List<ModelValidationResult>
{
new ModelValidationResult("", ErrorMessage)
};
}
}
}
Agregar función de validación del lado del cliente
La función de validación del lado del cliente se realiza mediante "jQuery" y 3 complementos de validación muy conocidos que son:
1. jQuery
2. jQuery Validation
3. jQuery Validation Unobtrusive
Para instalar estos 3, ejecute los siguientes comandos en la ventana "Consola del Administrador de paquetes":
PM> Install-Package jQuery -Version 3.3.1
PM> Install-Package jQuery.Validation -Version 1.17.0
PM> Install-Package jQuery.Validation.Unobtrusive -Version 2.0.20710
 |
| Se agregaran las siguiente librerías |
En esta segunda parte usted elaboro o aprendió acerca de como:
Agregar la cadena de conexión para la base de datos
Agrega la clase modelo para usuario
Agregar función de validación del lado del cliente
Parte 3: Implementaremos la funcionalidad de crear, listar, actualizar y eliminar usuario.









0 Comentarios